

Sanity Reviews & Product Details
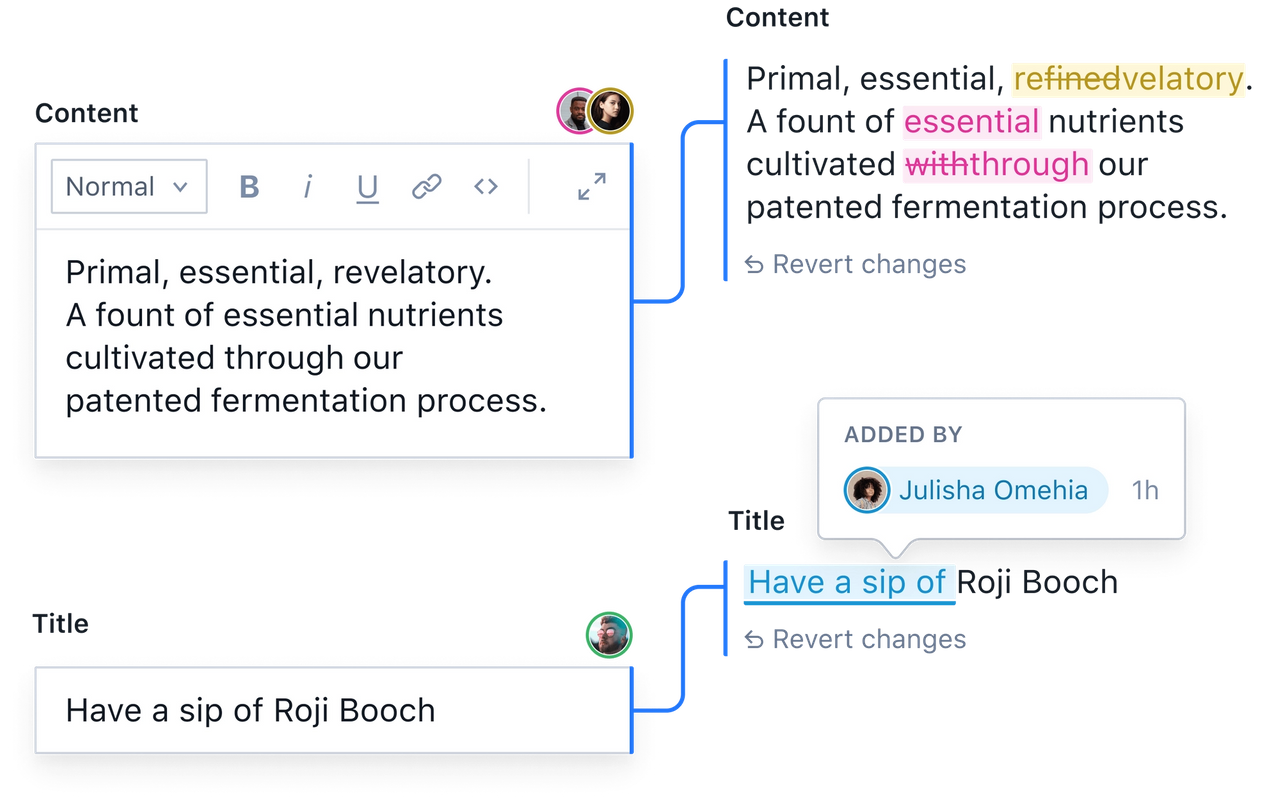
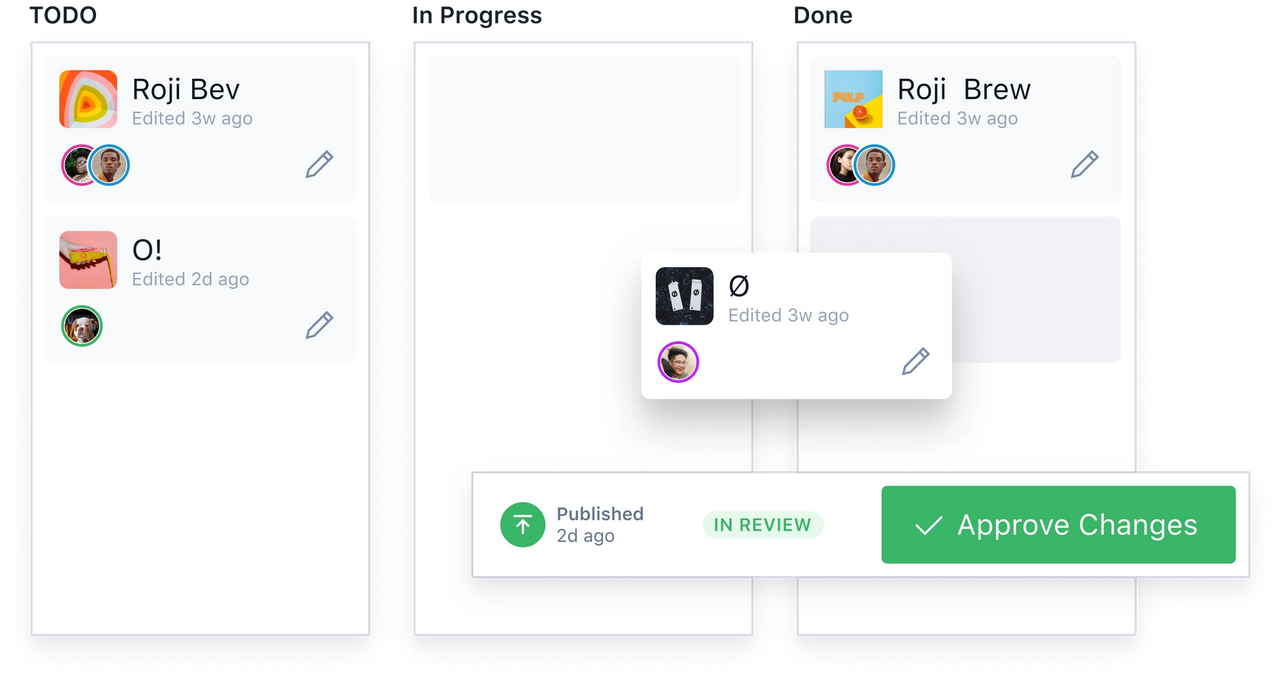
Sanity is a Composable Content Cloud that lets teams create amazing digital experiences at scale. It provides real-time collaboration, live multi-user editing, and track changes. Content creators, designers, and developers can come together while separating content from presentation


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |






It's simple and it do exacly what it says
Lack of technical documentation or updates
I can customize the CMS without limit
I love Sanity's flexibility and ease of use! Using Sanity for a backend CMS solution allows me to focus more on the application logic I'm loooking to develop. Why reinvent the wheel? Just use Sanity!
Small learning curve, Sanity Studio requires a development environment (tough to hand over to a client to self-manage).
Turn key CMS, I don't have to homebrew a backend DB solution!
- Ease of use - Ease of implementation - Great Documentation - Easy plugin setup - Easy integration into your client app
The only bad thing i can comment on sanity is it's type support, it's more of a tacked on feature as opposed to how most apps have it as a first class feature.
Sanity helps me update my data for my website easily and allows me update it on the go.
When it comes to choosing a CMS, Sanity has become my go-to option without hesitation. I have used Sanity as a CMS for both professional e-commerce projects and personal projects. Its flexibility in structuring data to fit specific project requirements, seamless implementation, and integration capabilities have truly impressed me. Additionally, the standout real-time collaboration feature has been invaluable, enabling me to actively track live data changes and contributions.
I encountered some challenges initially when working with GROQ, Sanity's query language. Getting accustomed to its syntax and structure posed some difficulties at the start.
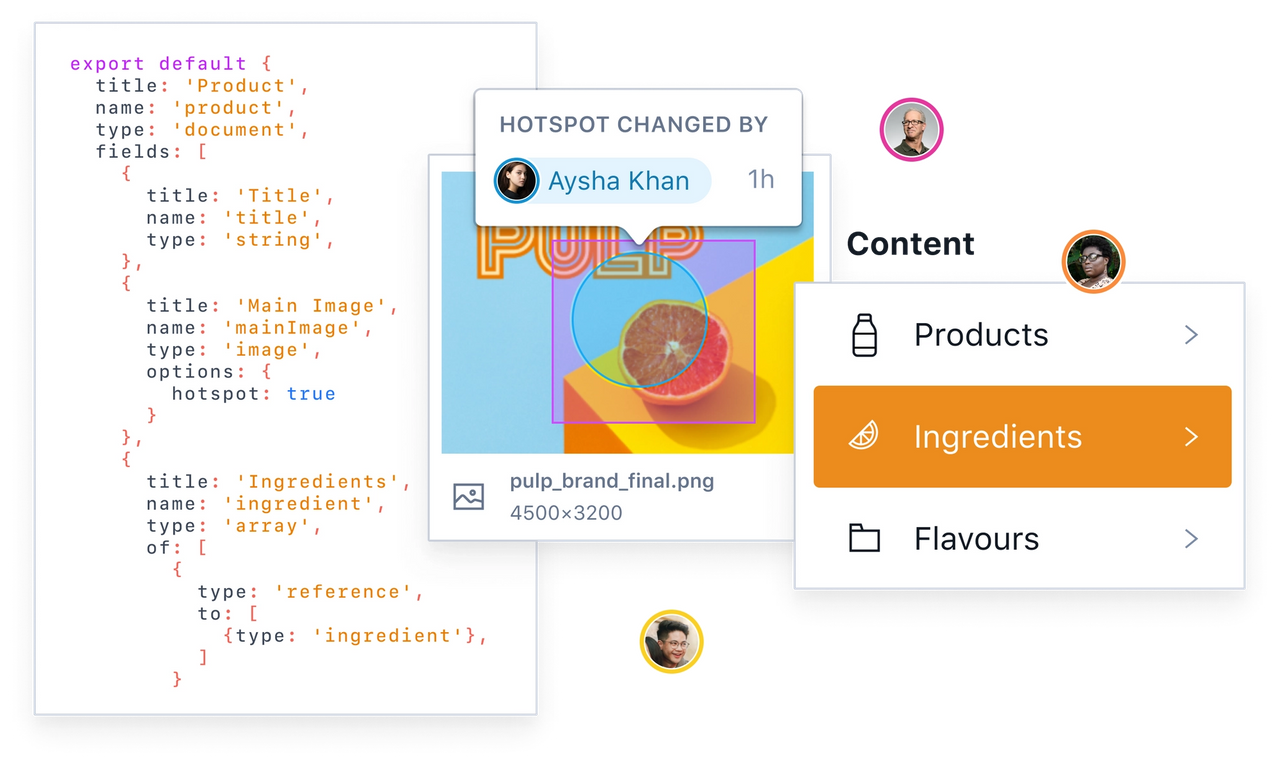
At work, when we needed a CMS for a big e-commerce site. We picked Sanity, and it turned out to be a great choice. We got all our products into Sanity, setting up their structure exactly how we needed by defining their schema. Using GROQ to get data was really helpful. It made filtering and sorting data super easy and made our website faster. Now, our clients find it simple to add their products on Sanity, which has been a big win for us.
Sanity.io stands out as a platform that not only meets but exceeds expectations. The structured content model, combined with the ability to adapt the system to my needs, has truly elevated the way I approach and execute projects. Sanity.io has proven to be the innovative and flexible solution I was looking for, making my transition from Contentful a decision I confidently stand by.
One area where Sanity.io falls short is in its support system. Faster response times would greatly enhance the user experience, providing quicker solutions to issues and improving overall satisfaction with the platform.
Sanity solves content management challenges with its flexible schema and version control integration, offering a developer-friendly environment. The platform's use of the GROQ query language, while initially requiring learning, provides powerful data manipulation capabilities. With an intuitive interface and support for community plugins, Sanity streamlines content creation and enhances extensibility, making it a versatile and adaptive solution for modern development workflows.
The mosst impressive feature of Sanity is its easy integration with multiple languages. This capability is essential for global business looking to expand thier reach to diverse markets. Sanity's document structure allows for seamless transaltion and localization of content. making it incredibly efficient for our marketing team to manage website contents as building blocks in various languages.
For these new to headless CMS, the inital setup and understanding of Sanity's system can be challenging, It requires a certain level of technical expertise, which might be a hurdle for less tech-savvy users or developers. Also the sanity pricing can be a bit steep as your usage grows, but with their new pricing, it should be acceptable for most start-ups
Single Source of Truth for Contents. In our company, Sanity acts as a single sourcec of truth for all digital content. this centralization simplifies content mangement, reducing the comp;exities associated with handling content across multiple platforms and formats. with the integration with next.js framework, the marketing team able to update website content instantly without reaching the coding team.
I used sanity at work as a CMS for one of the e-commerce projects and also for my personal projects. I loved how I could structure the data according to the project needs and also it was pretty easy to implement and integrate. Besides that, the real-time collaboration feature stood out, allowing me to monitor live changes to data and contributors. I will always go with sanity first if I need a CMS for my projects
GROQ, the query language used by Sanity, can be complex initially. Also, Sanity does not provide different environments, such as production and staging, which can lead to issues, potentially resulting in unintended alterations to production datasets.
At work, we required a CMS for a significant e-commerce website and were in the process of deciding between Contentful and Sanity. We went with Sanity and was a good decision we made. We successfully added all our products into Sanity, tailoring their structure precisely to our requirements by defining their schema. Additionally, utilizing GROQ for data retrieval proved immensely beneficial, enabling efficient filtering and sorting of the data response. It has made the website fast and easy for our clients to add their products on Sanity.
I like to have my schema defined together with my code, this way, I'm sure that the schema is versioned correctly with the project this is very easy to use and implement, and it's also very easy to integrate with plugins that are created by the community, like the plugin table, color, youtube, etc.
The GROQ query language is very versatile but sometimes time is hard to get all the fields that I want or to fetch them correctly, maybe if GraphQL has all GROQ features it will help to have an alternative with complex queries.
Having an easy way for the site's administrator to update any content on the landing pages and see the changes in real time is awesome, and with the new Perspective feature we're also able to preview the pages inside the panel without publishing to the live site.
it's flexibility and ease of use, ease of integration
Nothing but they can improve in various aspects
I use sanity as backend(admin page for managing my content)
Sanity, uses API-first approach, providing developers with the flexibility to use the platform as a headless CMS (Content Management System). This enables seamless integration with various front-end technologies.
While Sanity offers a free plan, there are costs associated with higher usage or additional features. For larger projects with high storage or API usage, the pricing may become a consideration.
Sanity Studio is the web-based interface provided by Sanity for content management and collaboration. It is a key component of the Sanity content platform, offering a user-friendly environment for creating, editing, and managing content.
• Sanity was exactly the kind of headless CMS I was looking for. • Sanity integrates seamlessly with Next.js and Vercel. • I can access my content through the API fairly easily.
Sanity may be challenging for novice programmers to understand. Some written description at the beginning of the documentation regarding the level of programming experience requisite to use Sanity may be helpful as people explore this software.
I have to maintain my professional design portfolio and prefer custom built solutions over drag and drop editors. When I need to update the website styles, I do not want to recreate everything from scratch. I previously used Gatsby and Netlify for my portfolio, but wanted to try a headless CMS. Sanity provides gives me the option to reuse my design portfolio content without locking myself into vendor specific tools or frameworks.
Being able to push multiple products from one data set with ease.
Sanity pages that contain large amounts of data are occasionally slow to publish and sync.
Sanity has allowed us to create content codes for internal organization that has helped us mirror content that is created outside the platform.
The standout feature of Sanity is its incredible flexibility and customization options. It allows for tailored development environments and empowers content managers without requiring extensive technical know-how. This adaptability sets it apart from other solutions.
While the flexibility of Sanity is a standout, the initial learning curve can be a downside, especially for newcomers. The setup and configuration might pose a challenge initially, but once past that, its benefits outweigh this drawback.
Sanity helps me tackle several business challenges. Its flexibility aids in creating tailored solutions for clients, improving content management efficiency, and streamlining development processes. This versatility enables me to address diverse client needs effectively, leading to enhanced project outcomes and client satisfaction.
Incredible documentation, developer experience, and Nextjs integration.
There's not much I dislike about Sanity other than GROQ. It's just another type of query language to learn which is fine but would prefer something different.
Sanity is powering our company website backend. Everything from handling our product schemas to all our copy.
It's easy to access CSM with real-time data integration from backend to frontend without any trouble.
Sometimes the form doesn't update itself.
Building easily accessible database
I use Sanity at both work and for personal projects, and from small to large projects I find Sanity super useful at any scale. How content and data is structured is completely up to me and is what makes Sanity work for practically any needs.
As with any CMS, initial setup can be a bit of an effort. Sanity is built with React but I definitely see and experience latency across the CMS, especially when trying to select referenced documents—albeit I do work on an Intel Mac.
Storing content in an organized way as a Headless CMS that includes image serving resources. (Almost) seamless integration with all platforms—almost because the Next.js integration (next-sanity) library is also a bit of an effort. Fetching and processing data with GROQ is easy and, I think, is far better than GraphQL. Slack channel is also super helpful and friendly.
It's really flexible for all sorts of content modelling and the free tier is super generous.
Honestly not a lot, there are definitely a few field types I'd like to see in the default schema but off the top of my head I can't think which ones!!
It helps me to structure content flexibly in a CMS that is intuitive for my clients to use.
- easy and fast way to create a database for content keeping without any backend technologies; - transparent and user-friendly dashboard 'from the box'; - React as a fundamental technology; - huge community; - big amount of plugins and libs; - good documentation; - no updates that broke your existing projects.
- the Portable text could be documented better; - it would be really useful to have a platform with libs and plugins documentation, I mean libs and plugins from Sanity.io ecosystem.
Sanity.io gives me the possibility to build web projects without backend developers in the team. That makes the development process faster and cheaper. I'm getting API and DB and content storage 'from the box'.
How it get's along with React and other front-end libraries
Sanity is great for managing site content. Maybe if we could add tables, that way people would use Sanity's Headless CMS instead of a database.
IT get's along with Eleventy and other JAMstack libraries with a little bit of effort.
What's most helpful? the fact that you can define your own schema, add plug-and-play components such as code snippets, images, videos, and the list goes on! Another feature that isn't well known is 'Live Preview', the fact that you can see what you're typing, with a live render on the production page is truly mindblowing and cool! I used Sanity for my portfolio, so I could publish articles on Blogs and Projects, I went with quite a few approaches before going with Sanity, I used the classic hard-coded files for every article, I also tried SSR for articles but that wasn't really extensible. I then sat to learn and integrate sanity and the whole process took me maybe, 2.5-3hours, it was that simple and easy! Sanity's community articles and walkthroughs really help you understand what you're doing and they also provide YouTube videos if you prefer those! I've also used Sanity to keep track of the Views and Comments in such posts, and they work flawlessly!
I honestly don't think I have any complaints, per se. I'm not sure if this is a mistake or my end, or not, I'm using Sanity to also keep track of my page views, so everytime someone visits this link, the current post document's views field gets updated. but this also has to reflect on the front end right? I need to be able to see this increment, but this change only occurs when I refresh the page. So, I am looking for a fix, If I do come across a solution, and It's my fault, I shall update this field to state how I fixed it.
Sanity is really helping me write blog and project articles with ease, I don't have to use SSR, I don't have to hardcode .tsx files and bundle them everytime, I don't need a fixed template when writing articles Sanity takes all of this away and lets me write articles the way I want to. Want to add an image? done! Want to add some code snippets? done! It's that simple and this is the feature that really got me in love with Sanity








