

Webflow Reviews & Product Details
Weblfow allows business owners, entrepreneurs, marketers, and content creators to build websites and publish content using the full power of HTML, Javascript, and CSS in a fully visual canvas without the need for coding. Combining e-commerce, marketing, content management, animation, and design function in a single platform, it empowers users to launch, manage, and promote websites and content within a quick turnaround time and in a more cost-efficient manner. Users have access to more than 1,000 templates coupled with a host of marketing capabilities such as mobile responsiveness, search engine optimization, CRM syncing, and useful integrations. Apart from its CBS features, Webflow is also e-commerce and content monetization-ready. It also offers Webflow University, a comprehensive knowledge repository of everything that users need to know to maximize the platform.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based, On-Premise Linux |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |
Webflow Pros and Cons
- You can tweak designs using CSS
- Fantastic customization features
- Ideal for working with clients
- You benefit from high levels of customizability with full access to your website’s code.
- Webflow mimics popular design software like Adobe Photoshop and InDesign, which creates a smoother transition for designers familiar with these tools.
- Beginners might find it intimidating
- Not a lot of third-party integration options
- Some templates have to be paid for
- Webflow comes with a steep learning curve, especially if you don’t have any coding knowledge or experience with traditional design software.
- You can’t launch a live website with Webflow’s free plan.





Webflow Review: Is This the No-Code Website Builder You’ve Been Searching For?
The world of low and no-code tools is finally starting to take off. More people now have access to tools that help empower creators to bring their ideas to life, even with limited coding knowledge, and turn them into functional websites, apps, and more.
One such tool leading the pack is Webflow—largely considered one of the best no-code solutions available today. So, does it really live up to the hype?
Let’s find out.
What is Webflow?
Webflow is (among other things that we’ll cover later) a no-code website builder.
It allows people with no coding experience whatsoever to create beautiful, interactive websites quickly and (relatively) easily. In just a few clicks, drags, and drops, you can have a professional-looking website with all the bells and whistles you could want—from parallax scrolls to e-commerce and beyond.
How Webflow Works
Webflow is what’s known as a “visual website builder”. It’s a system that translates the building blocks of websites (HTML, CSS, and JavaScript) into a visual, drag-and-drop interface that’s more intuitive for beginners.
When you create a website from scratch in Webflow, you’re presented with a blank canvas. From there, you can drag and drop elements to build up your website—buttons, images, text boxes, forms… anything you need. You can also use integrated design tools to tweak the look of your website, add animations and interactions, or preview your work.
When you’re happy with your design, just hit “publish” and your website will go live.
Webflow Key Features
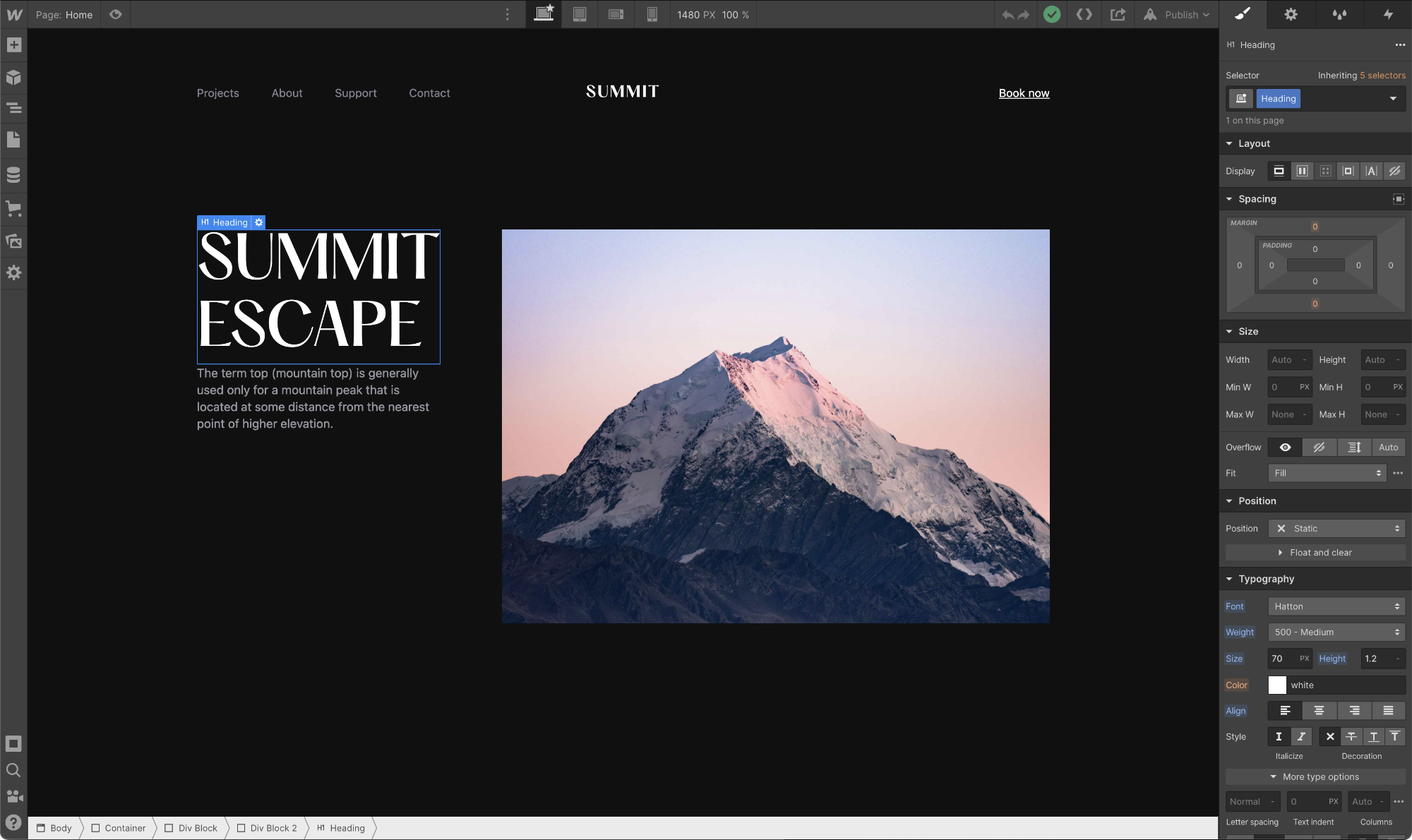
Designer
Designer is where the magic happens, so to speak. This is the interface you’ll use to build your website from the ground up—adding elements and customizing them to your liking.

To add elements to your pages, navigate to the “Add” tab at the top of the left-hand menu and drag the ones you want onto the page. You’ll find a bunch to choose from, including (though not limited to):
- images & videos
- text boxes
- buttons
- forms
- carousels
- CAPTCHAs
- Search bars
You can also add pre-built page layouts like columns, galleries, nav bars, and feature lists from this tab—great for getting the basic structure of your website up and running quickly.

Once you’ve got the elements in place, you can click on them to use Designer’s tools on the right-hand menu to tweak their look and feel. You can change background colors, fonts, borders, and more with just a few clicks.

Every element and setting in Webflow’s Designer falls under a heading that more-or-less describes what it is (or does), but the sheer number of options may still be intimidating for beginners. Luckily, there’s a decent tutorial that walks you through the basics when you create your first site.
Interactions
Interactions and animations are little details that add a ton of life to your website. In Webflow, you can use Interactions to do pretty much anything, including:
- moving
- fading in/out
- scaling
- skewing
- rotating
- toggling visibility
- and more
You can also use a pretty wide array of triggers to set off these interactions—things like first and second clicks, movement, and page scroll. These triggers, combined with the extensive range of actions available in Interactions, make Webflow feel super powerful—even for complete beginners.

Adding these interactions is pretty simple, too. Just click on an element, click on the “Interactions” tab in the top right corner of the design menu, click the “+” symbol, and choose your trigger(s) and action(s). There’s also a handy feature here that will optimize your website by deleting unused or conflicting Interactions.
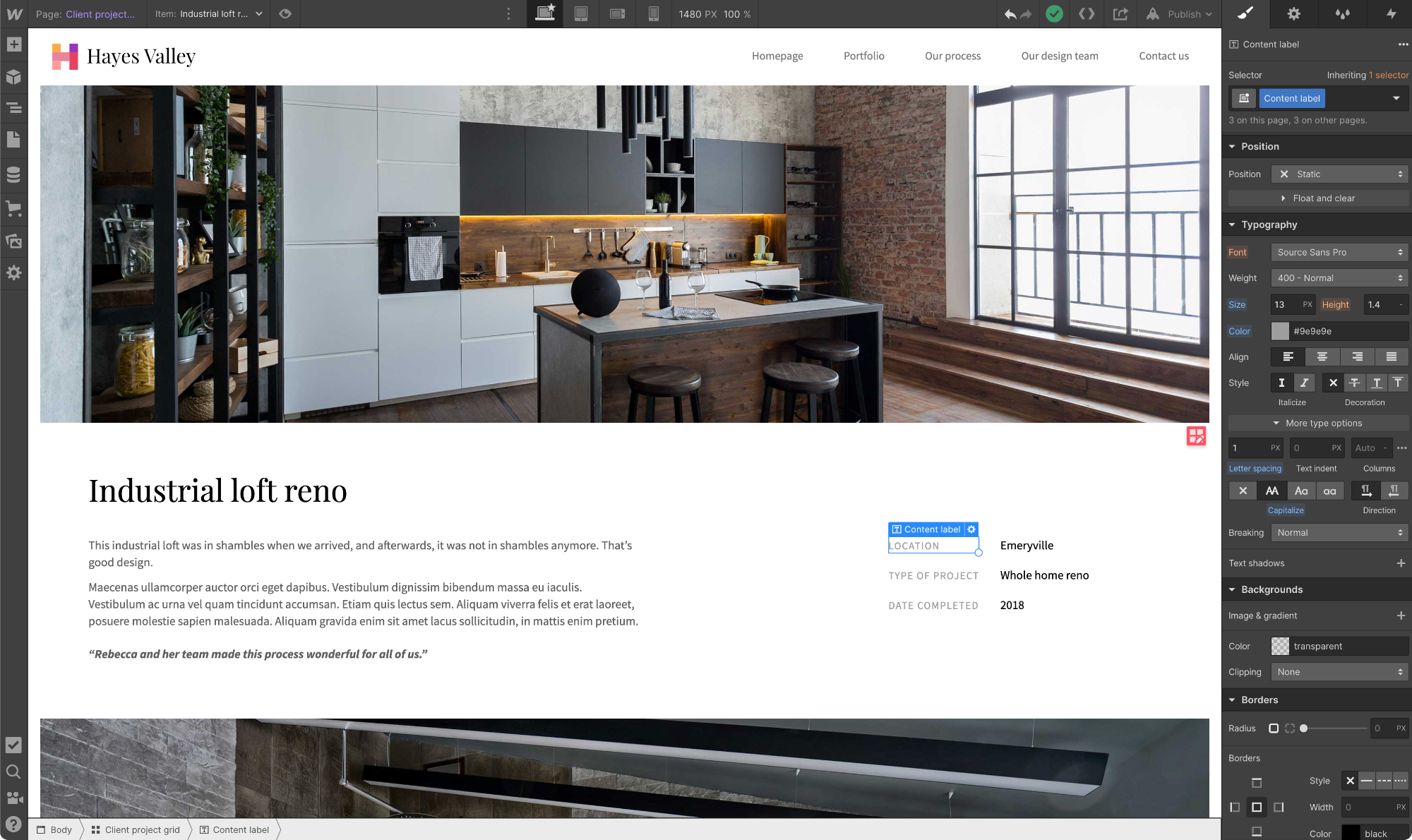
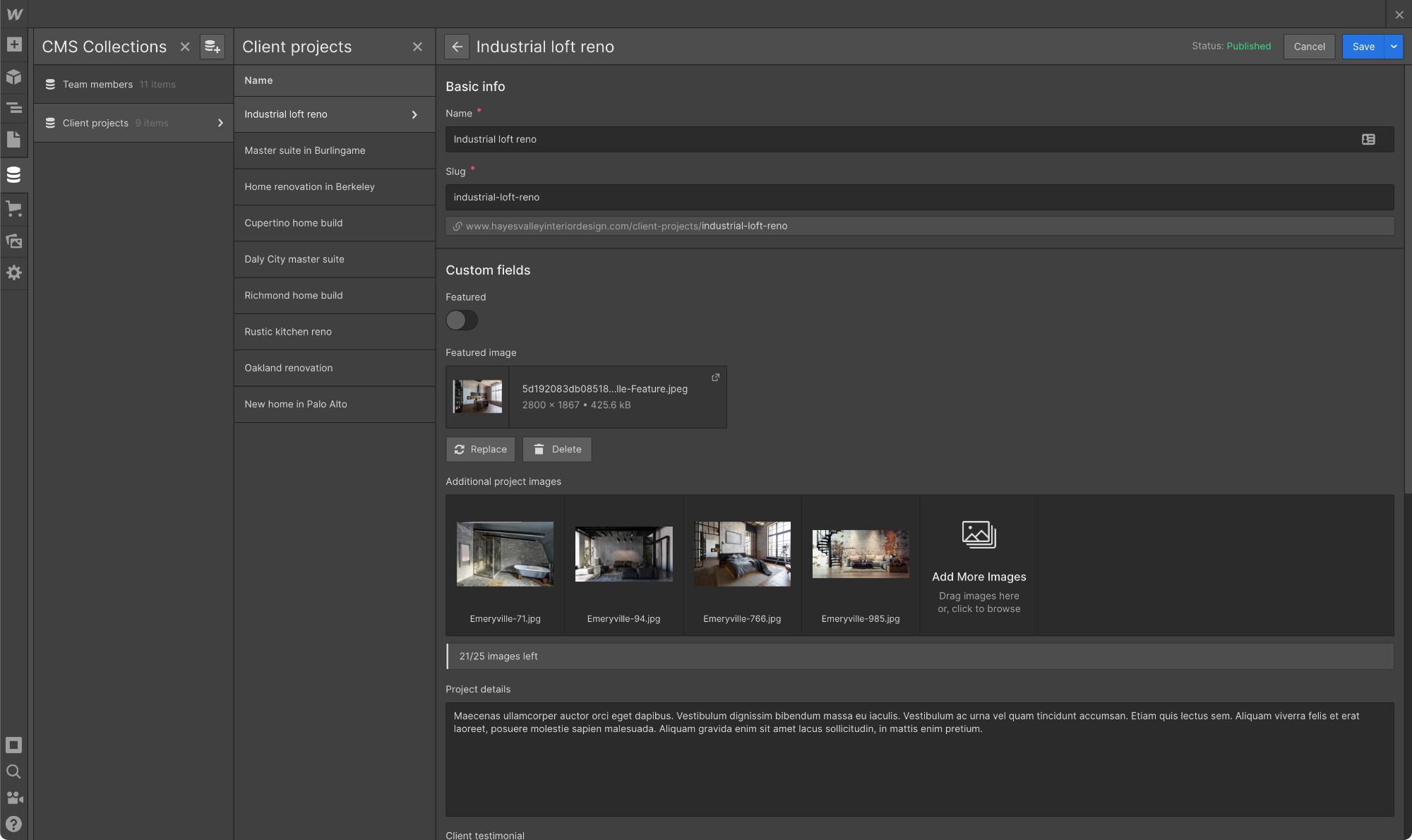
CMS
Not all website builders offer a CMS, but Webflow does. With a CMS (content management system), you can create and manage content without any code—which is great for content-heavy websites like blogs.
To use the CMS, you just need to populate “Collections” (think of them as categories) with content in the form of “Items”. These Items could be blog posts, products on an e-commerce store, or just about anything else you can think of.

For every Item, you can link data fields that help Webflow make your content fit within the structures you build. There are templates for common content types like blog posts, which include fields for author, main image, title, and more.

Then, when you want to display your content on the site, just pick an element and link it with the Collection you want to show. For example, linking a “Blog Post” Collection with the columns layout is an easy way to create a blog post showcase.

Ecommerce
As a standalone system (without add-ons or plug-ins), Webflow’s Ecommerce feature is decent—but far from the best.

Starting with the good, setup is very easy. The e-commerce system is essentially the same as the CMS system we covered above. You start by creating Collections for “Products” and “Categories” and populating the Items within with thumbnails, photos, price points, descriptions… whatever data points you need. These Items and Collections can then be dragged and dropped wherever they need to go.
In terms of downsides, Webflow Ecommerce suffers from a lack of integrations, payment gateway inflexibility, and a clunky UI for viewing orders and customers. These combine to make it a poor choice for larger e-commerce businesses.
SEO
Last but not least, Webflow offers a few useful SEO tools that are worth mentioning. One of the most useful is the ability to automatically generate metadata using fields from your CMS Collections (e.g., [Brand] | [Product]). This will save you a ton of time if you’re consistently publishing new content within an existing structure.
There’s also a solid 301 redirects management system that makes it easy to migrate old URLs and web pages to new homes.

Finally, the site audit feature can help you identify and fix common SEO issues like broken links, missing alt tags, and poor loading speed.
What Makes Webflow Stand Out From Other Platforms?
Visual Focus
Webflow is focused on design and aesthetics. It’s something the tool does much better than most of its competitors.

Just take a look at the Made in Webflow page—the designs there are much more distinctive, dynamic, and unique than you typically see with no-code website builders. That’s all thanks to Webflow’s impressive visual styling features, like the Interactions mentioned earlier.
Of course, this does come at the cost of beginner-friendliness. Creating a good-looking website is harder with Webflow than it is with simper tools like Squarespace. It’s just that the creative ceiling is higher for those who know what they’re doing.
Educational Resources
On a related note, Webflow is one of the best-documented website-building platforms out there.
Webflow University is filled with lessons, tutorials, and full-on courses that help you learn how to use the tool. There’s also a wide-reaching community of Webflow users on YouTube and Reddit who regularly post guides and answer questions.
And last but not least, there are tons of no-code boot camps and programs that focus on Webflow specifically because of the freedom we talked about above. So, to summarize, there are plenty of options when it comes to learning Webflow.
No Need For Plug-Ins & Add-Ons
One of the biggest advantages of Webflow is that it doesn’t require any plug-ins or add-ons—it’s a standalone platform. That means you don’t need to worry about compatibility issues, third-party security risks, or learning a completely new system just to add a missing feature.
Plus, the platform’s robust feature set means you don’t have to worry about running into any roadblocks with your project. It’s all there… if you know where to look!
Webflow Pricing
Webflow’s pricing depends on whether you’d like to create a standard website or an e-commerce-enabled website.
There are quite a few plans for both:
Standard Websites
- Starter (free): webflow.io domain, 50 CMS items, 50 form submissions (lifetime), and 1 GB bandwidth.
- Basic ($14/month): Custom domain, 0 CMS items, 500 monthly form submissions, and 50 GB bandwidth.
- CMS ($23/month): Custom domain, 2,000 CMS items, 1,000 monthly form submissions, 200 GB bandwidth, and 3 content editors.
- Business ($39/month): Custom domain, 10,000 CMS items, 2,500 monthly form submissions, 400 GB bandwidth, and 10 content editors.
- Enterprise (custom): Custom domain, 10,000+ CMS items, custom monthly form submissions, custom bandwidth, custom content editors, and uptime SLAs.
eCommerce Websites
- Standard ($29/month): 500 e-commerce items, 2,000 CMS items, 2% transaction fee, and all CMS plan features.
- Plus ($74/month): 5,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
- Advanced ($212/month): 15,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
Webflow Pros & Cons
| Pros | Cons |
|---|---|
| Impressive design and functionality freedom Easy drag-and-drop design UI is well signposted Excellent educational resources No need for plug-ins or add-ons Great template library |
The steep learning curve may scare off some users Higher price than competing tools E-commerce features are underdeveloped Technical SEO capabilities are limited |
What’s the Verdict?
Webflow is without a doubt one of the best no-code website builders out there. It’s also likely the most comprehensive—with features ranging from hosting to e-commerce. However, this power comes with a price—namely, a steep learning curve.
If you’re curious about the Webflow alternatives out there, Findstack has your back. With in-depth reviews, product comparisons, and use cases, Findstack makes it easy to find the right tools for your business.
Start browsing today and find your dream stack!

EASE! Functionality. Speed. It's unmatched. Look no further.
None - Webflow is hands down the best website creation tool available.
Landing page creating. Speeding things up and producing a functional, fast end product.
The best thing about Webflow is their Easy to use controls, it makes to simple to learn for new users, I like their free Webflow domains it helped me a lot in my early days, The other thing I like about Webflow they offer Responsive design it means; the designer can customize the Website in various ratios for mobiles and desktops and laptops according to screen size. and this can be done so easily.
To be honest, I've no concerns about webflow, everything is mind-blowing.
Webflow has helped in a lot in my freelance career, Webflow solves the challenges of website design without coding skills, simplifies website management, and fosters collaboration, benefiting me with creative control, time savings, and learning opportunities.
The ability to leverage front-end development knowledge to create beautiful websites that break the mold of traditional templated sites while still being scalable and maintainable.
While there are ways to navigate Webflow without knowledge of web development fundamentals, doing so often leads to Webflow builds that are very difficult to maintain and scale because of the amount of custom control that the platform gives you.
The ability to design and develop websites at speed is the most significant benefit for me personally, especially when those websites involve complex layouts and interactions.
Webflow's CMS editor is straightforward and intuitive; all my clients enjoy using it.
I guess what I kind of dislike about Webflow is its current CMS items limitation.
Webflow solves the problem of making a pixel-perfect and functional website problem I had with WordPress and other similar products.
I have worked with a variety of web platforms and CMS systems. While none are perfect, Webflow is the closest I have found. Webflow has a great visual designer, making it easy to create pages. We can design pages, build components and reuse them site-wide, speeding up the process of creating new pages for our small team. It is easy to create page layouts directly in Webflow with components versus having to recreate every page in Figma. Webflow has great customer service; everyone we've worked with has been intelligent, responsive and friendly. No question feels "stupid." Webflow also has an extensive partner network. When we have needed additional design or development resources, we have been able to utilize their pre-vetted recommendations.
You can currently only have one user in the designer at a time. This makes it challenging to have multiple people creating and can be limiting if you are working on a more extensive website or a time-sensitive project. The designer can be a bit overwhelming if you are unfamiliar with development languages.
Webflow allows our small marketing team to manage a robust website without an internal web development team. We can iterate and create pages quickly. We use CMS collections to create SEO-friendly content and spin up quick landing pages. Webflow's packaging allowed us to scale quickly and easily.
While I am new to Webflow, I like that you can really go in and customize your site without needing to code or feeling limited or restricted by templates. I previously did a lot of work on Squarespace, which is very easy to use, but very restrictive unless you can code to create the customizations you want. I've also managed WordPress and Contentful sites which almost always required that I have a developer available to help me maintain those sites. I want to learn something new and be as self-sufficient as possible, and Webflow has an incredible library of training videos, courses, lessons and resources available. The working interface also has helpful guides throughout for new users.
I think the downside is it can be overwhelming to take in at first because it's such a huge step up from something like Squarespace. It's hard to know where to start, and some of the interface isn't that intuitive, even if you are used to using similar systems. But I am sure with practice, as with anything, this becomes easier over time.
For me, Webflow is solving the limitation issues I had when working with Squarespace. It gives a lot more flexibility to create without needing to be a full-blown developer.
Webflow allowed me to create my portfolio to showcase my background and use it as a resume, but it was a website. I This helped me show my experience as a product manager and helped land me a job!
I was not too fond of the pricing webflow. I really wanted to use their premium services but at the time of using it, I could not afford to spend the amount of money needed on the product.
Webflow solved the problem of not being able to have a personal website. Web flow allowed me to personalize a personal website so I could showcase my personal work to the entire world.
The ability to create quickly custom Websites with precision and efficiency.
Webflow draws the line about what clients can and can't do with the Editor mode. The downside is that clients always ask for more control, but the good thing is that we can respond quickly to requests and continue to control the quality of the Website.
The project settings panel simplified the process of publishing Websites quickly. The platform and the cms hosting are integrated and optimized for performance. The capacity to manage client content with collections, to import and export data to integrated content according to your design.
Webflow has done an amazing job of creating a UI and visual design flow that matches the CSS3 spec. I can think like a front-end developer but see things change like a designer.
There are limits on creating a dynamic sitemap.xml where you can choose where to include and not include specific pages.
The visual editor allows my clients to see their changes live without needing to go to a different view in the backend of the platform. The code it produces is then high quality and consistent. My clients can't break anything.
Webflow make it really easy and fast do build websites in no time.
I think they are great however as usual they can keep updating it and make it even more powerful for all
It solve to build websites faster and without learning too much about code, as simple as that
Webflow is a tool that I think should be in the toolbox of every marketing professional, designer or developer. If you are constantly working on campaigns and want a platform that you and your clients can easily and reliably edit, you have found the perfect tool. You can build your sites in a fully user-friendly environment. If you've used any Adobe software before, it will look very similar. If you're into design from the ground up, you'll find it easy to implement your ideas with the help of the instructional videos provided by webflow, which are fun as well as educational.
Although more and more integrations are possible, if you want to build not just a landing page or a simpler business site, but a more complex ecommerce site, you can only do it in the US market natively at the moment. In the Hungarian market, which we know is a really small sample size and has very strict tax rules, we can not use it.
It can significantly reduce our development time when we had a concrete design and an fully thought ou concept. It is much easier to work on projects as a team. It's much easier to edit content and you don't have to burden the development team with it.
Using Webflow has significantly increased the speed of my website builds and given me access to functionality that otherwise requires a significant time investment. The community and available resources to learn and clone solutions are incredible. Webflow is one of the most valuable tools my business pays for!
The learning curve is noticeable, but the resources to get up to speed are some of the best online. My biggest challenge is getting clients onboard with a "new" service they are unfamiliar with. Typically, clients are more familiar with other services and hesitant to commit to Webflow. More resources to help convert clients would be nice, even though the benefits often speak for themselves.
I can now build more functional websites without investing time in custom code or navigating the drag-and-drop website builder solutions that restrict design and functionality.
I always compare Wordpress to using Canva--you get some pretty pre-designed templates, but are stuck working within those. Webflow is like using the entire Adobe Suite, where you have total control over every pixel of your website. That doesn't guarantee that your website will look good, though. Much like how it is easy to create a sh***y Photoshop design if you don't know what you're doign, the same is true for Webflow. But the ability to make beauitful, functional, and fully customized designs is just something that's possible with Webflow and not with Wordpress (unless you use expensive custom developers).
Their pricing structure is confusing to a lot of people at first--you need to have a site plan and an account plan, and both have different levels and prices. Also, the biggest challenge I've faced as a marketer pitching that my companies switch to Webflow is the fear of vendor lock-in. But, that's the same issue you have when your business starts using Salesforce as a CRM, ActiveCampaigns for email automation, and Marketo for marketing automation. It's the nature of the beast, and self-hosted and custom-built tools just will never do as good as a job as specialized tools that are always improving.
Our websites have historically been custom-built Wordpress themes where our designer creates beautiful designs, than an (incredibly expensive) outside agency builds the theme in wordpress. For any changes beyond swapping out images and copy, we needed to submit a ticket and wait days for the developers to make updates. With Webflow, we were able to get rid of a $10k/month bill from our agency and now my team works direclty with our designer to bring her designs to life on our website. Need a new CTA button? Two minutes. Need a completely new layout for a landing page? I can build a landing page based off the design files in a matter of hours and on my own without dev resources!
We made the transition to Webflow a year ago and will never go back! For us, it put the control of our website's design into the hands of our Creative department vs having to go through developers for advanced builds. We are able to dream and build without the limitations of plugins, templates, and site themes. We also love that important things like SEO, open graph settings, and audit checks are all native to the Webflow platform.
Webflow is still adding on features as users suggest them, but we have not faced any huge dislikes about this platform so far!
The biggest one is the ability to give other users easy access to edit their websites through Webflow editor and specifically collections. Collections are a game changer!
Webflow is a very flexible and deep platform. The Webflow University makes it easy to guide yourself in building your dream website.
Webflow is deep with extensive functionality so it can feel overwhelming at time, especially if you're a beginner.
We needed to design and build a website that could scale with our company. So we needed to be able to quickly edit it in-house.
Stellar website-bulider. Fun and easy way to build out a site (from basic landing pages to complex, multilayered behemoths).
While Webflow is relatively easy to build with for digital natives, individuals with no exposure to other no-code builders might get frustrated with the UI and high level of customization of the platform.
Building a website from scratch. Dealing with complicated code. Not receiving industry highlights regularly. Not being able to find a design community.
Webflow's visual designer lets everyone see what is being produced in real-time. The content management system is also one of the greatest features of the tool.
Occasionally Webflow will have a small bug on a certain feature or process which can become frustrating in the moment, however the team seems to remedy their bugs really quickly by constantly listening to customer feedback.
Webflow allows my studio to create custom-designed websites for our clients. The versatile tool enables us to design without restriction on what we can achieve. Our clients also love using the software as they never have to worry about the design of their site.
Where should I start... I love that it is easy to use and, of course, that it is no code. Which is awesome for someone like me, who understands basic code but isn't coder. BUT I absolutely love Webflow University and the fact that Webflow is actually listening to its customers and fans, trying to make it better everyday. So a big THANK YOU to Webflow.
There's not much. The only I think I don't like is the GDPR hazzle we have when using Webflow outside of the US. But that's not Webflow's fault but rather the EU and Germany. So actually, I don't dislike anything.
It's lightning-fast and easy to use. It offers an easy and fantastic way to design and develop pixel-perfect websites for my clients. I no longer need to hand off my design to the developer; instead, I am the developer, designer, and administrator.
It has a short learning curve for us as an agency that is used to work in web delevopment and you can do something pretty basic or with advanced functionality in less time. We can focus more on design and ux/ui.
For some clients, pricing is not so clear and there is quite a big leap from business to entenprise in terms of money. Some restrictions forms submitted could be also a problem for clients that rely on that metric.
It allows me to deliver projects faster and avoid large technical configurations to set up a project. It's easy for my team to test and iterate over a design and that helps us deliver a better product to our clientes.
I love the drag and drop option of all of the components. I also love all of the pre-made sections, like forms and tabs. It makes the process much quicker.
It has a bit of a learning curve and its is not optimized enough for SEO.
Webflow allows me to quickly add new pages, manage the blog post through CMS and make quick changes in my website without the need of a team.









